- Visual Studio Code Font Size Explorer
- Vscode Size
- Visual Studio Code Font Size
- Visual Studio Code Tutorial
- Visual Studio Code For Beginners
When a form is created, the size and location is initially set to a default value. The default size of a form is generally a width and height of 800x500 pixels. The initial location, when the form is displayed, depends on a few different settings.
You can change the size of a form at design time with Visual Studio, and at run time with code.
Important

The Desktop Guide documentation for .NET 5 (and .NET Core) is under construction.
See what's new in Visual Studio 2019! For Visual Studio IDE, the Visual Studio 2019 release notes, or What's New in Visual Studio 2019. Click a button to download the latest version of Visual Studio 2019. For instructions on installing and updating Visual Studio 2019, see the Update Visual Studio 2019 to the most recent release. In this video i will show you How to increase font size in visual studio code.
Resize with the designer
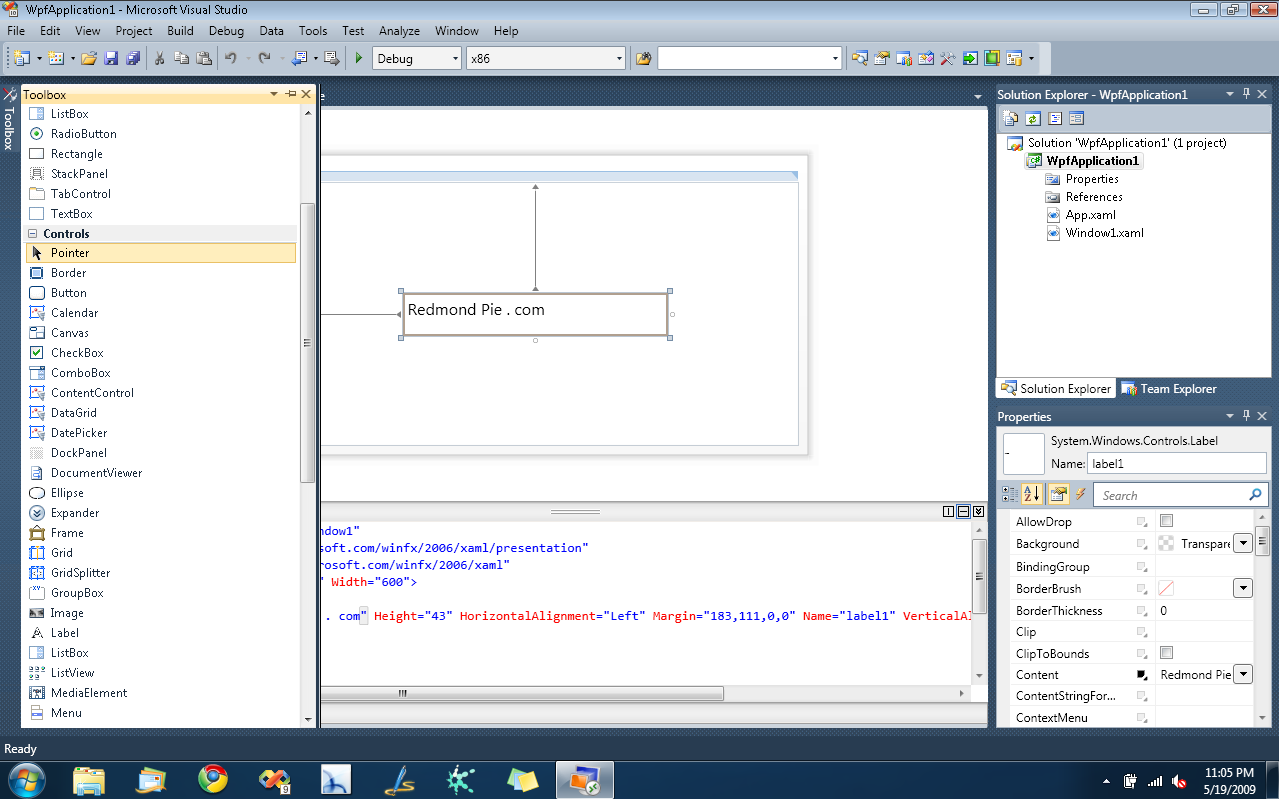
After adding a new form to the project, the size of a form is set in two different ways. First, you can set it is with the size grips in the designer. By dragging either the right edge, bottom edge, or the corner, you can resize the form.
The second way you can resize the form while the designer is open, is through the properties pane. Select the form, then find the Properties pane in Visual Studio. Scroll down to size and expand it. You can set the Width and Height manually.
Visual Studio Code Font Size Explorer
Resize in code
Vscode Size
Even though the designer sets the starting size of a form, you can resize it through code. Using code to resize a form is useful when something about your application determines that the default size of the form is insufficient.
To resize a form, change the Size, which represents the width and height of the form.
Resize the current form
You can change the size of the current form as long as the code is running within the context of the form. For example, if you have Form1 with a button on it, that when clicked invokes the Click event handler to resize the form:
Resize a different form
You can change the size of another form after it's created by using the variable referencing the form. For example, let's say you have two forms, Form1 (the startup form in this example) and Form2. Form1 has a button that when clicked, invokes the Click event. The handler of this event creates a new instance of the Form2 form, sets the size, and then displays it:
If the Size isn't manually set, the form's default size is what it was set to during design-time.
Position with the designer
When a form instance is created and displayed, the initial location of the form is determined by the StartPosition property. The Location property holds the current location the form. Both properties can be set through the designer.

| FormStartPosition Enum | Description |
|---|---|
| CenterParent | The form is centered within the bounds of its parent form. |
| CenterScreen | The form is centered on the current display. |
| Manual | The position of the form is determined by the Location property. |
| WindowsDefaultBounds | The form is positioned at the Windows default location and is resized to the default size determined by Windows. |
| WindowsDefaultLocation | The form is positioned at the Windows default location and isn't resized. |
The CenterParent value only works with forms that are either a multiple document interface (MDI) child form, or a normal form that is displayed with the ShowDialog method. CenterParent has no affect on a normal form that is displayed with the Show method. To center a form (form variable) to another form (parentForm variable), use the following code:
Position with code
Even though the designer can be used to set the starting location of a form, you can use code either change the starting position mode or set the location manually. Using code to position a form is useful if you need to manually position and size a form in relation to the screen or other forms.
Move the current form

You can move the current form as long as the code is running within the context of the form. For example, if you have Form1 with a button on it, that when clicked invokes the Click event handler. The handler in this example changes the location of the form to the top-left of the screen by setting the Location property:

Visual Studio Code Font Size
Position a different form
You can change the location of another form after it's created by using the variable referencing the form. For example, let's say you have two forms, Form1 (the startup form in this example) and Form2. Form1 has a button that when clicked, invokes the Click event. The handler of this event creates a new instance of the Form2 form and sets the size:
Visual Studio Code Tutorial
If the Size isn't set, the form's default size is what it was set to at design-time.
Visual Studio Code For Beginners
See also
